Intro to Core Web Vitals
Mon Jul 06 2020
What are Web Vitals?
Core Web Vitals is an initiative from Google to create clarity on what metrics matter most to users and for SEO.
Here's what Google has to say about Vitals:
Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. - web.dev/vitals
Core Web Vitals are a subset of Web Vitals. Google has picked out three as the core main focus. If you get these three right, the rest of the metrics should naturally fall into place.
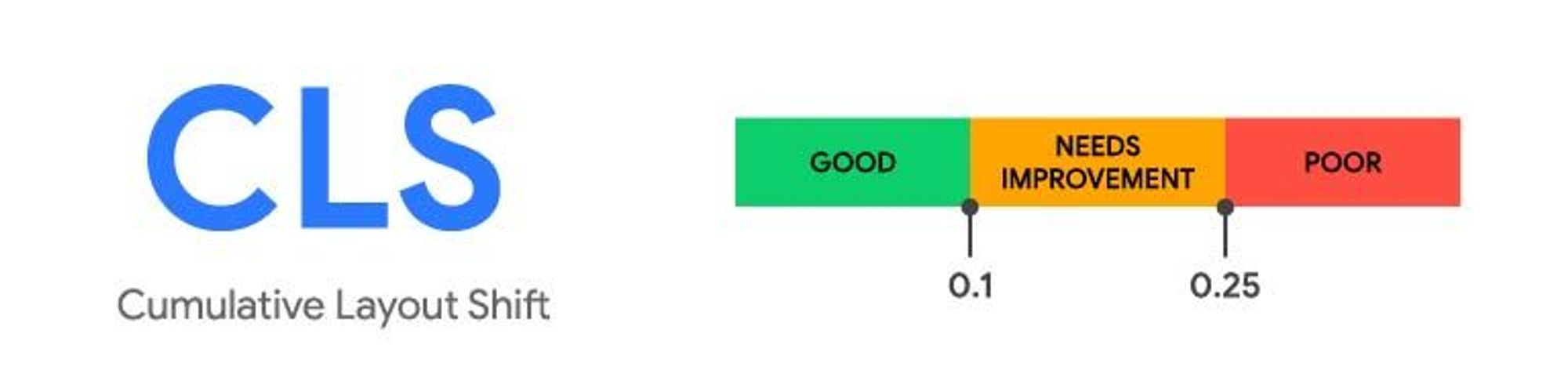
Cumulative Layout Shift (CLS)
Avoiding shifting the page around as it loads is very important in giving your users a positive experience.
Cumulative Layout Shift is the metric that measures these shifts.
Check out this recording Google showed to emphasize the importance of CLS:
How is CLS measured?
Anytime an element changes size and causes the start position of other elements to change, you've contributed to the CLS.
Below are the ranges for CLS:

For more info, check out:
Largest Contentful Paint (LCP)
The perceived performance of your site is probably one of the most important metrics – Largest Contentful Paint tries to measure just that.
The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport. - web.dev/lcp
How is LCP measured?
The paint time is saved for each of the elements in your intial viewport.
The following qualify for LCP measurement:
- Images of all types
- Videos
- Background images loaded via CSS
- All text blocks
This means any of these elements that take up a lot of space in the initial viewport should load very quickly.
Below are the ranges for LCP:

For more info, check out:
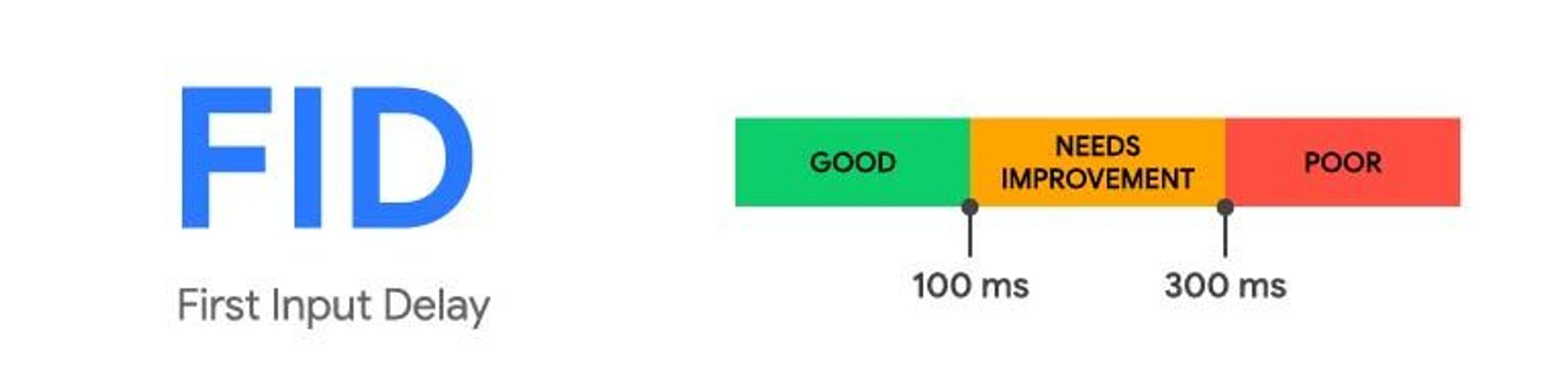
First Input Delay (FID)
Responding to user input quickly is critical to a positive user experience.
The First Input Delay (FID) metric helps measure your user's first impression of your site's interactivity and responsiveness. - web.dev/fid
This encourages a few things:
- Shipping the minimum amount of required HTML/CSS/JS
- Lazy loading where possible
- Keeping the main thread less busy
How is FID measured?
First Input Delay measures the time between when a user interacts with an input and when the event handler actually starts to process that input.
Below are the ranges for FID:

For more info, check out:
Why are they important?
Core Web Vitals measure:
- site performance
- user experience
- SEO (soon)
Site performance
Because Web Vitals are measured in the field, they represent the real experience your users are having.
Lighthouse audits are great, but they don't represent what it's really like to visit your site in the wild.
This means metrics are representative of your audience as well (at least the ones using Chrome).
Think of these new Vitals as mini-Lighthouse audits that each visitor runs locally and reports the results.
User experience
Google made sure that the Core Web Vitals measure user-centric outcomes. CLS, LCP, and FID all impact UX and are generally safe from the vanity metric problem.
CLS is arguably entirely focused on creating a positive UX.
Designers – please don't let your engineers forget about loading states.
SEO (soon)
Google has announced they will rank you based on your Core Web Vitals, just not yet.
When will the switch happen? It's too early to say.
Google said in a recent blogpost that they won't switch to the new ranking until next year. They will provide at least six months of lead time after making an official statement.
So do you need to start fixing these issues now?
Not technically.
But here's why you should: each Core Web Vital is impacted by many metrics Google already ranks you on.
- Time to first byte (TTFB) greatly impacts Largest Contentful Paint (LCP)
- First Contentful Paint (FCP) pretty closely mirrors LCP
- Total Blocking Time (TBT) looks quite a bit like First Input Delay (FID)
Get started today.
What's next?
If you're looking for more information on Core Web Vitals, check out Google's educational site: web.dev/vitals.
I'm making a guide to help developers with practical Vitals issues like:
- How to track Core Web Vitals (Next, Nuxt, & Gatsby)
I'll be building tools and documenting what I learn about Web Vitals over the next few months. Consider following me if you're interested in the topic.
Thanks for reading!