Why Next.js?
Sun Jun 28 2020
Next.js is a fast-growing React framework that is used by almost 100,000 repositories now [source]. Next.js has a broad set of features that both IndieHackers and Fortune 500 companies love. Check out the large number of sites in their showcase.
This post is an investigation that attempts to answer the following:
- Why React?
- What has made Next.js successful?
- What are the pros and cons of Next.js?
First, why React?
To understand the success of Next.js, we need to first look at the success of React.
The numbers
Is React really that popular? Let's check out some data points.
Installs
As of this writing, React gets about 7.75 million weekly installs and is a dependency to over 3.9 million GitHub repositories [installs source, dependencies source].
That's a lot of npm install react@latest going on.
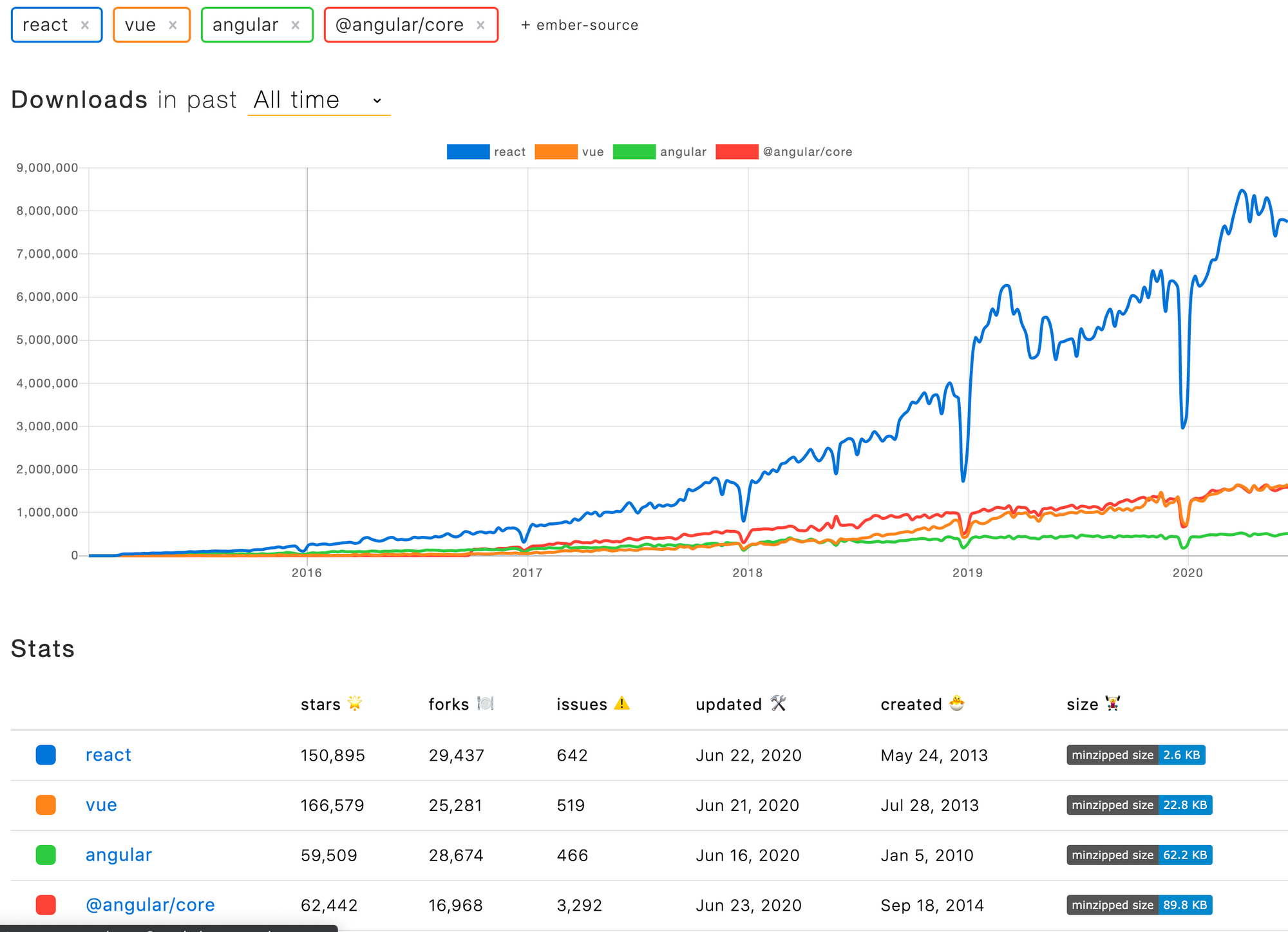
If we look historically at this weekly download metric on npmtrends.com, the lead React has is staggering.

React compared to Vue, Angular, and Angular core from npmtrends.
Three notes from this graph:
- WOW, things really shut down in December.
- GitHub stars mean less than you think they do.
- Angular is hard to measure because of the split (angular.js vs angular explanation).
I started building applications using React in late 2017. It wasn't until mid-2018 that my job fully embraced React and started building a shareable internal component library.
Speaking of work, let's talk about employment.
Jobs
Another proxy for popularity is the number of jobs associated with a framework.
"jobs, jobs, jobs" - every politician, ever.
Searching for "React jobs" on Google yields tons of results: 293,000,000 as of this writing.
Pull up LinkedIn, Indeed, and a few other job boards to get a sense of how many options are out there.

LinkedIn has about 42,091 jobs for the search "react" in the United States

Indeed has about the same job count: 43,315 for the search term "react" in the US.

ZipRecruiter was showing over 850 remote "react" jobs.
Speaking of jobs – are you looking for a Next.js job?
Find your Next JS job at Next.js Jobs, our newsletter for Next.js enthusiasts.
So why do the job numbers matter?
It shows there is demand. Demand ensures that in five years, you'll be able to hire developers that know the framework.
While this might not be important to you, businesses need to consider the ability to hire.
We should consider the number of jobs AND the happiness of the people using the framework frequently.
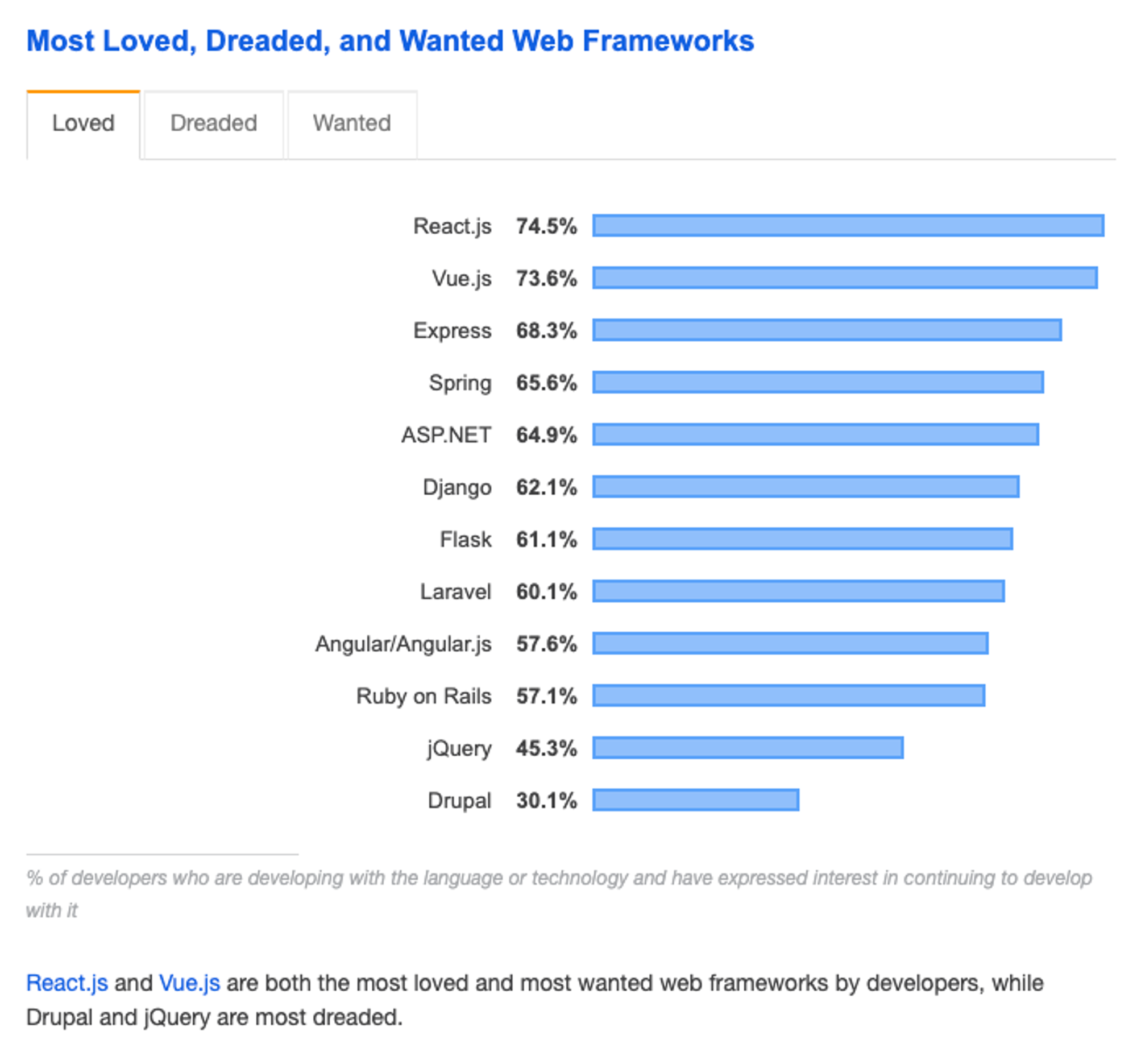
According to the 2019 Stack Overflow Developer Survey, React ranked highest for "Most Loved Web Framework".

"... jQuery are most dreaded"

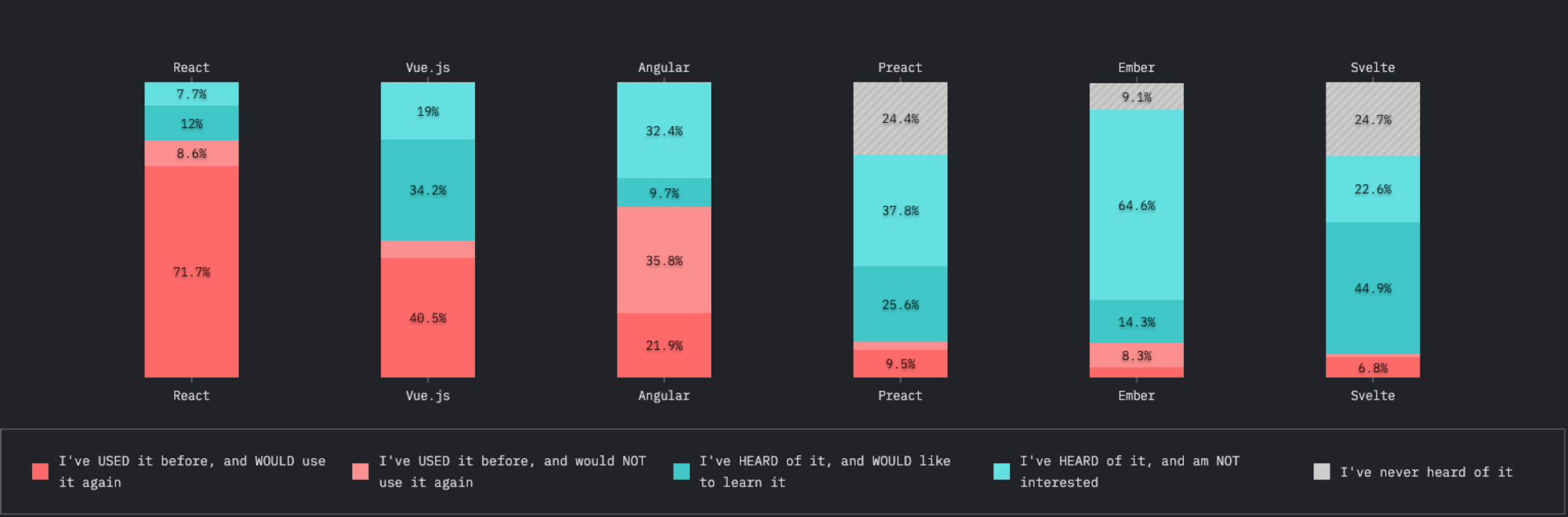
2019 State of JS developer survey front end frameworks section
The State of JS 2019 survey shows that a ton of people are using React and wouldn't mind using it again, though there are a few detractors.
Conclusion
The numbers show that React is a dominant player in the web framework landscape. Developers are eager to learn React and generally stick with it, either because of the job market or its technical fundamentals.
The tech
We can't talk about a framework without mentioning a few of the key aspects of its technical fundamentals and how they contribute to its success.
React:
- focuses on one thing (the view layer)
- supports componentized thinking & sharing
- simplifies data flows
Do one thing and do it well
Part of the equation of React's success is doing one thing and doing it exceptionally well. React's focus is printed on their homepage:
A JavaScript library for building user interfaces
That may sound simple, but it's critical.
By focusing on one thing, React has been able to iterate on its core mission relentlessly.
React does not focus on:
- Data fetching (axios, fetch, superagent, SWR)
- Advanced state management (redux, recoil, react-query)
- Handle styling (styled-components, styled-jsx)
React only focuses on the view layer.
That lets the framework excel at building user interfaces while ignoring all other problems.
Open-source community
By ignoring a lot of problems, React created a void. Developers happily filled the void with their solutions and contributed them back to the community.

npm has 127951 packages when searching react-
Many companies intentionally do this.
- Salesforce could add all the features their users are requesting, or they could continue to let third-party developers build those solutions.
- Shopify could add all of the necessary features to run any store you can think of, or they could let third-party developers build a robust ecosystem around them.
The open-source software around React is a natural moat. (What's an economic moat?)
As a developer, it helps me get my job done faster (and likely with higher quality). Each open-source package is a few hundred lines of code not written or maintained by my team, yet we benefit from its vast list of contributors.
One-way binding vs. two-way binding
I've built single-page applications (SPAs) in Knockout, Angular, and React. The way React thinks about your data and DOM is entirely different.
React uses a one-way data bindings, whereas Knockout and Angular take a two-way data binding approach.
One-way data bindings make thinking about how data flows through your application much more straightforward.
The documentation from the React team will explain it far better than I ever could 👇
Hello World – ReactA JavaScript library for building user interfaces
Other tech reasons
There are a lot of other factors that make React a great framework choice. We're not digging into those in this post.
It's a business decision
Patrick McKenzie (@patio11) put it best in a 2011 essay called "Don't Call Yourself A Programmer, And Other Career Advice":
Engineers are hired to create business value, not to program things
React provides plenty of value to businesses:
- There are plenty of React devs in the job market
- The community support and ecosystem make things simpler for my team
- It's likely to be around for a long time (in the time scale of JS frameworks lifespans)
It just makes business sense.
Said another way, it's a financially sound decision to use React.
Use what you know
What matters is your team's efficiency. On side projects, I am a team of one. So my final answer is:
I use React for projects because I know it.
React was my gateway to Next.js.